작년부터 생각했던 나만의 홈페이지 만들기를 시작했다.
HTML, CSS, Javascript까지 어느정도 공부를 했다고 생각했는데,
막상 혼자 만들려고 하니 어디서 부터 손을 대야 할지 모르겠다는 생각이 들었다...
그래서 우선 유튜브로 대뜸 '홈페이지 개발, 홈페이지 만들기' 검색하고 만드는 방법들을 두루 시청했다.
그리고 기존에 만들어진 HTML, CSS 무료 템플릿을 가지고 와서 만들자고 결정하게 되었다.

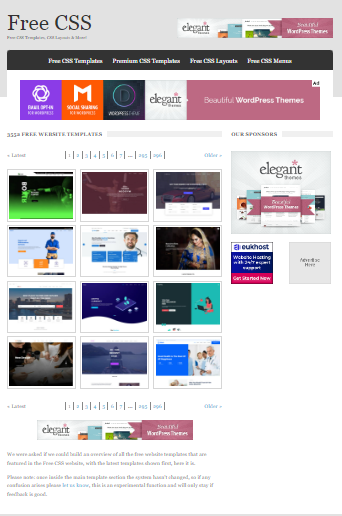
구글로 'html css template'를 치고 나온 사이트중 free-css 사이트에서 맘에 드는 템플릿을 골랐다.

내가 고른 홈페이지는 "BROWNY FREE CSS TEMPLATE"로 누군가 감사하게도 공유해준 템플릿이었다.
LIVE DEMO를 열어보니 개발자 이력을 소개하는 템플릿이었다.
이번에 개발하는 홈페이지가 나의 이력도 정리하면 좋겠다는 생각이 들어서 다운로드 받았다.
그리고 "감사하게 잘 쓰겠습니다." 라는 말을 속으로 되뇌이며 html, css 등 소스를 열어보았다.
검은화면에 쏟아지는 코드들... 대략 어떤 코드 인지는 감이 왔지만, 내것이 아니라는 생각 때문인지 너무 생소하게 다가왔다.
그래서 적어도 이 코드들은 내가 한번씩은 작성해야 겠다는 생각이 들었다.
예전에 코딩 교육을 받으면서도 "본인이 작성해보지 않고 붙여넣기 한것은 자기것이 아니다."라는 강사님의 말이 떠오르기도 했었다.
그래서 코드 하나하나를 한글문서로 옮기면서 내것으로 만들기 시작했다. 그리고 의문가는 점이 있으면 여기 블로그에 기록으로 남겨놓기로 했다.

<!DOCTYPE>?
웹페이지를 작성하다 항상 까먹는 내용이다.
대략 "이 웹페이지는 html문서입니다. "라는 내용을 나타내는 것이라고 생각하고 있었는데,
막상 마음먹고 작성하다 보니 궁금증이 생겼다. 내가 알고 있는것 이상으로 알거는 없는지?
우선 DOCTYPE을 선언하는 이유는 HTML문서가 어떤 버전으로 작성되었는지 미리 선언해서,
올바른 화면을 출력할 수 있도록 해주는 것이다.
<!DOCTYPE>는 태그가 아니며, 문서 제일 앞에 온다.
아래는 HTML 버전별 선언문 내용이다.

META 태그?
한글을 작성하자 마자 "메타태그"에서 막혔다.
대략적으로 무언가 설정하는 태그인지 알고 있지, 정확하게 어떤일을 하고 어떤 속성을 가지고 있는지 알지 못했다.
이번참에 정리해야 겠다는 생각이 들었다.
먼저 아래의 정보들은 TCPschool.com에서 가져온 정보들을 정리해본다.
| ◈ META 태그 메타태그는 웹페이지에 대한 정보를 정의할 때 사용한다. 여기서 웹페이지에 대한 정보를 '메타데이터'라고 하는데, <base>, <link>, <script>, <style>, <title> 등의 요소를 가지고 있다. 이렇게 제공된 정보는 브라우저나 검색엔진에 사용되게 된다. 이러한 메타태그는 HTML문서의 <head>부분에 위치해야 하며 작성법은 아래와 같다. 1) 검색 엔진을 위한 키워드(keyword)를 정의하는 예제  2) 웹 페이지에 대한 설명(description)을 정의하는 예제  3) 문서의 저자(author)을 정의하는 예제  4) 5초 뒤에 다른 페이지로 리다이렉트(redirect) 시키는 예제  5) 모든 장치에서 웹사이트가 잘 보이도록 뷰포트(viewport)를 설정하는 예제  *출처 : https://tcpschool.com/html-tags/meta |
위에 작성했지만 잘 이해가 안가는 부분에 대해 다시 정리해보자.
<meta charset=“utf-8”>
html 파일의 인코딩을 알려주는 태그다. 쉽게 말하자면 브라우저에게 text 그리는 방법을 말해주는것이다.
즉, 웹문서가 어떤 문자로 작성되었는지 알려주는 것으로 이태그가 없으면 글자가 외계어로 깨질 수 있다.
charset의 속성에는 아래와 같이 다양하게 있다.
1. ASCII : 가장 처음 만들어진 문자셋으로, 인터넷에서 사용할 수 있는 127개의 영문자와 숫자로 이루어져 있습니다.
2. ANSI : 윈도우즈에서 만든 문자셋으로, 총 256개의 문자 코드를 지원합니다.
3. ISO-8859-1 : 256개의 문자 코드를 지원하는 HTML4의 기본 문자셋입니다.
4. UTF-8 : 세상에 있는 거의 모든 문자를 표현할 수 있는 유니코드 문자를 지원하는 HTML5의 기본 문자셋입니다.
<*출처 : https://tcpschool.com/html/html_text_encodings>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
상기 태그는 "IE문서 모드"라고 한다. content="IE=edge"는 IE브라우저에서, 각 버전 중 최신 표준모드를 선택하는 문서모드다. 브라우져에서 매번 버전이 업데이트 되는데 그때마다 지원되는 태그와 속성이 다르기 때문에 상기 태그를 입력함으로써 이 문서가 해당 브라우저 기준의 태그와 속성을 사용했다고 선언하는것과 같다. 꼭 필요한 내용.
그러면 매번 브라우저가 업데이트 될때마다... 해당 태그와 속성들을 업데이트 해야 하는것일까???
생각해보게 되는 문제인것 같다.
<meta name=“viewport” content=“width=device-width, initial-scale=1>
먼저 viewport란 영어로 "(컴퓨터의) 보임창[정보제시창], (우주선의)창문" 이라는 의미를 가지고 있다.
즉, 뷰포트란 웹페이지가 사용자에게 보여지는 영역을 말한다.
<meta name=“viewport” content=“width=device-width, initial-scale=1>
- width=device-width
: 페이지의 너비를 기기의 스크린 너비로 설정한다는 의미.
즉, 렌더링 영역을 기기의 뷰포트의 크기와 같게 만들어 줍니다.
* 렌더링 : 렌더링이란 서버로부터 HTML파일을 받아 브라우저에 뿌려주는 과정을 이야기 한다.
- initial-scale=1.0
: 처음 페이지 로딩시 확대/축소 되지 않은 원래 크기를 사용해야 한다. 0~10 사이의 값을 가지며, 반응형 웹을
만드는데 있어서 가장먼저 고려해야 하는 태그이기도 하다.
https://offbyone.tistory.com/110
반응형 웹 - 뷰포트(viewport) 사용법
반응형 웹 (responsive web)이란 하나의 웹사이트로 데스크탑 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹 페이지를 말합니다. 미디어
offbyone.tistory.com
이 메타태그의 경우 구글링해보면 가장 잘보이는 것이 "검색 잘되는 사이트의 필수조건" 이라고 나온다.
즉, 타인에게 내가 만든 웹사이트가 노출이 잘 되게 하기 위해서는 이 메타태그를 잘 활용해야 한다.
관련해서 추후에 세부적으로 공부를 해봐야겠다.